Overview
With greater adoption of digital services over traditional physical delivery methods, there is an increasing need to ensure that they are of optimal quality. In this spirit, the Singapore Government Design System (SGDS) aims to empower agencies to create fast, accessible, and mobile-friendly digital services with a common set of UI components, patterns, and templates.
Where applicable, SGDS complies with the Digital Service Standards (DSS), which is a set of policies, standards, and guidelines to help agencies implement digital services that meet the goal of delivering digital services that are easy-to-use, seamless, and relevant, as set out in the Digital Government Blueprint.
What is SGDS?
SGDS consists:- Components: A collection of open-source, front-end components that you can reuse or customise to build websites quickly while not compromising on specific needs. All components have been checked to ensure they adhere to accessibility standards.
- Templates to jump-start website development;.
- Theme Customiser to customise components and colours according to your needs. It also features a built-in colour contrast checker to help with accessibility checks;
- Patterns for common use cases rather than having to build them on your own. All patterns have been checked to ensure they adhere to accessibility standards; and
- Design files for Figma is provided to help designers start designing without having to set everything up from scratch.
Why Should SGDS be Adopted?
The benefits of SGDS include:- Greater Scalability: UI components can be adapted to suit your needs
- Trust: Boost confidence with SGDS' recognisable design patterns
- Focus on User Experience: Spend less time styling and more time crafting user flows
- Easy Maintenance and Low Cost: Reduce technical debt with SGDS' evolving design choices
- Faster Prototyping: Build and experiment using SGDS' plug-n-play components
- Uncomplicated Compliance: Where applicable, SGDS complies with DSS
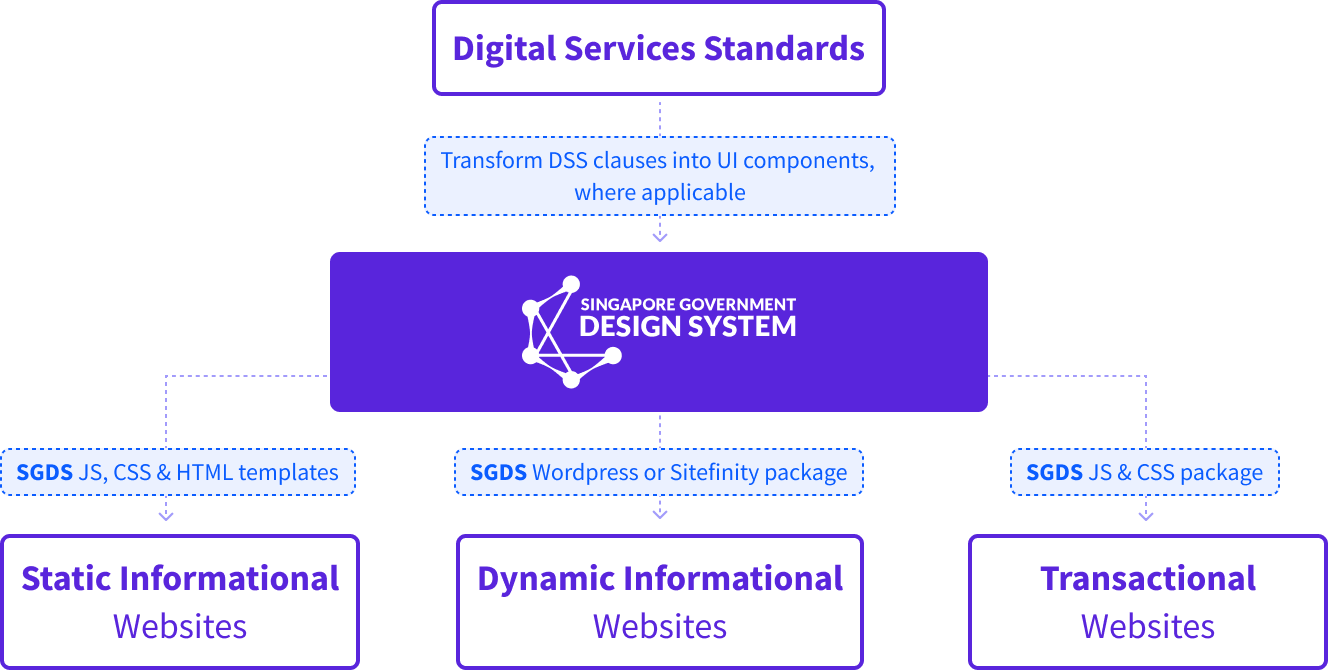
How Do You Use SGDS?
There are three main use cases for SGDS:-
Static Informational Websites are basic and easy to build. They only provide client-side content in the form of HTML pages (alternatively, CSS or JavaScript), and do not require server-side processing. To launch such websites, agencies can make use of the SGDS CSS/JavaScript with template package and incorporate it into any open-source static site generator like Jekyll. Alternatively, agencies can also use the SGDS package as a base to start building their websites.
-
Dynamic Informational Websites also provide client-side content. However, unlike Static Informational Websites, Dynamic Informational Websites generate such content using a server and database. To launch such websites, agencies can use the SGDS WordPress or Sitefinity package to develop locally.
-
Transactional Websites are the most complex among the three. They support transactions such as online banking and retail purchasing. Agencies are able to use SGDS to start building or choose which components they require for their websites.

Success Stories
The SingapoRediscover Vouchers website and the Singapore Government Developer Portal teams made use of SGDS when launching their websites. The teams were able to use SGDS' ready-made components and framework, rather than starting from scratch, which saved them valuable time.
What's Next
The SGDS team plans to improve the offerings to include frameworks such as React, Vue, and Angular.
Feature enhancements are also in the works to add more customisability to the components, such as:- Feature to customise number of pages and items to display when using the pagination component; and
- Feature for notifications to be manually dismissed or timed to disappear after a defined duration when using the notification component.
On top of feature enhancements, the team will be creating additional patterns and templates.
Contact Information
For enquiries, fill up this form and the SGDS team will assist with your query.
