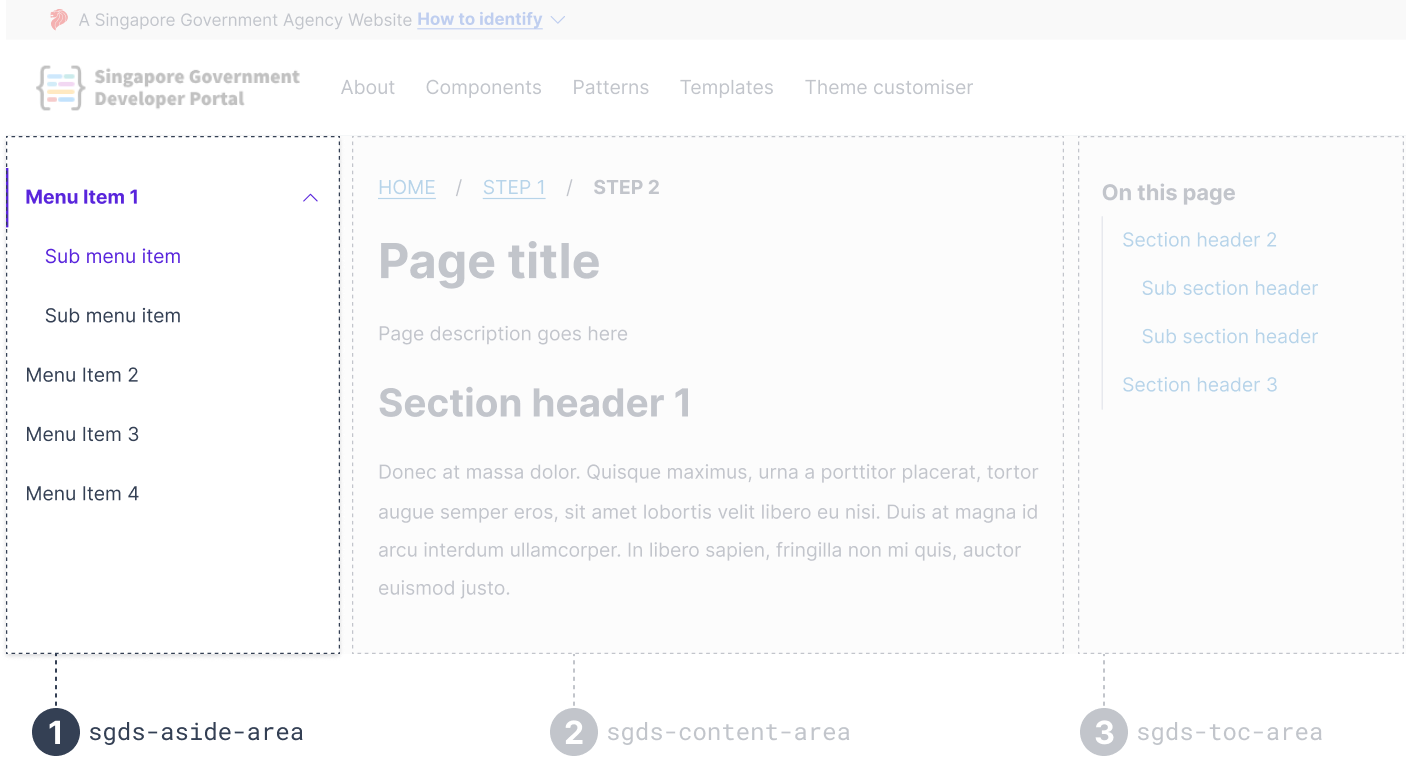
Side Navigation Area
Side Navigation Area is the child of Template Grid and positioned at the left-most of the page. It is a container with stylings meant for a single side navigation component.

sgds-aside-area is a container with stylings meant for a side navigation component. It is designed to accept only 1 direct child.
Example

<sgds-template-grid class="with-sidenav">
<sgds-aside-area>
<-- your sidenav component -->
</sgds-aside-area>
...
<sgds-template-grid>Last updated 10 June 2024
