Template Grid
A CSS grid for the standard web application page layouts. It accepts three children: Side Navigation, Content Area and Table of Content Area.

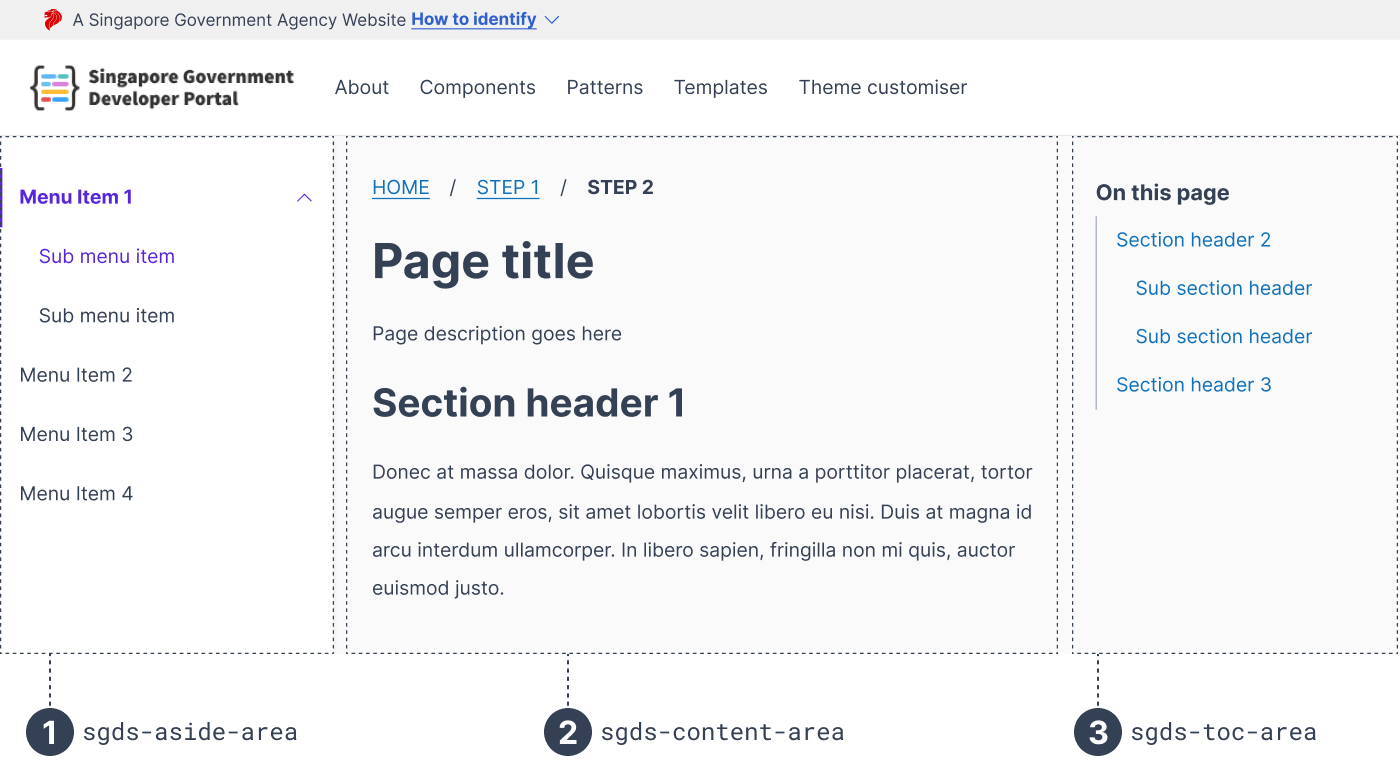
sgds-template-grid accepts 3 direct children:
- sgds-aside-area : Side navigation area
- sgds-content-area : Content area
- sgds-toc-area : Table of content area
There are several permutations to use sgds-template-grid as not all of the 3 children are mandatory to use at the same time.
Example
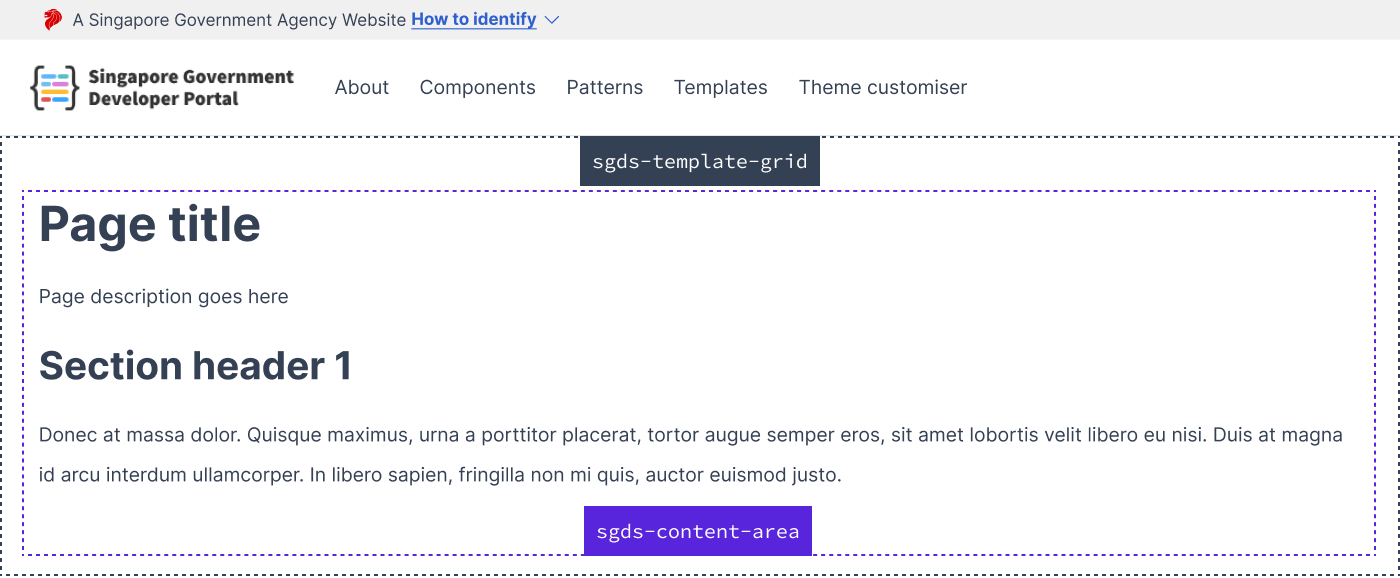
Only content required

<sgds-template-grid>
<sgds-content-area>
...
</sgds-content-area>
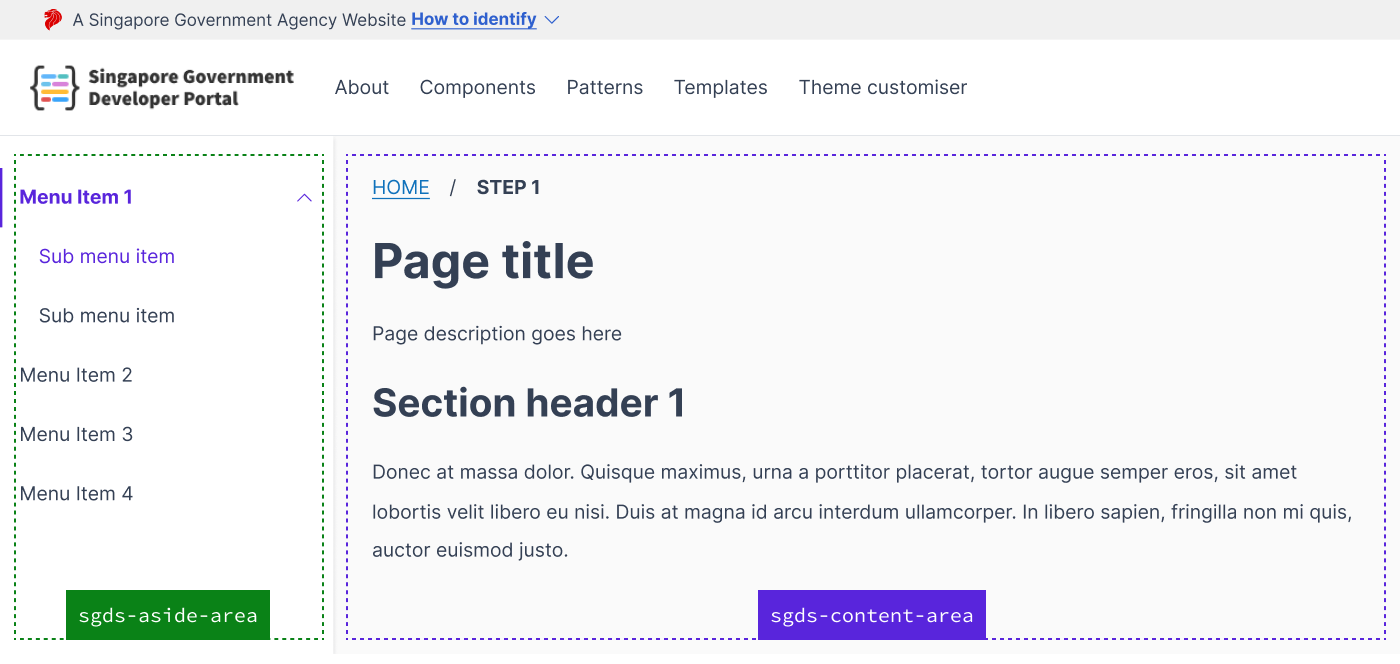
<sgds-template-grid>Content with side-navigation

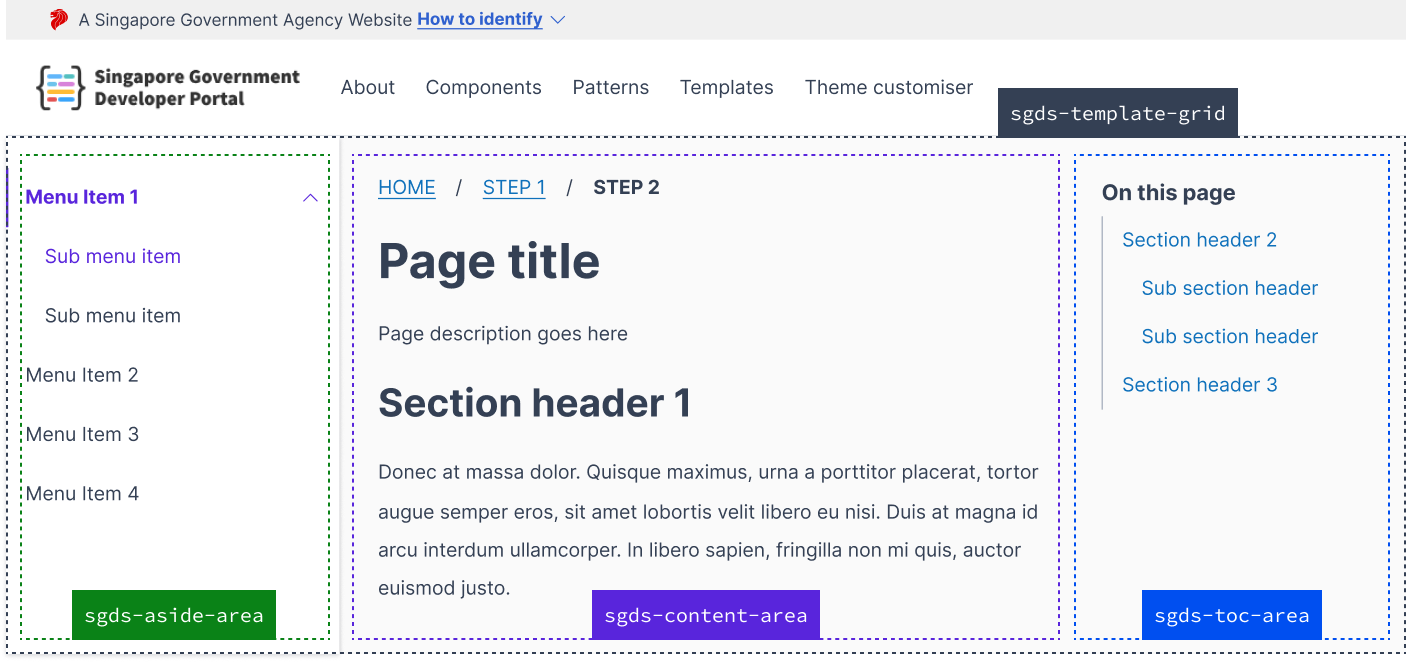
Content with side-navigation and table-of-content

Last updated 10 June 2024
