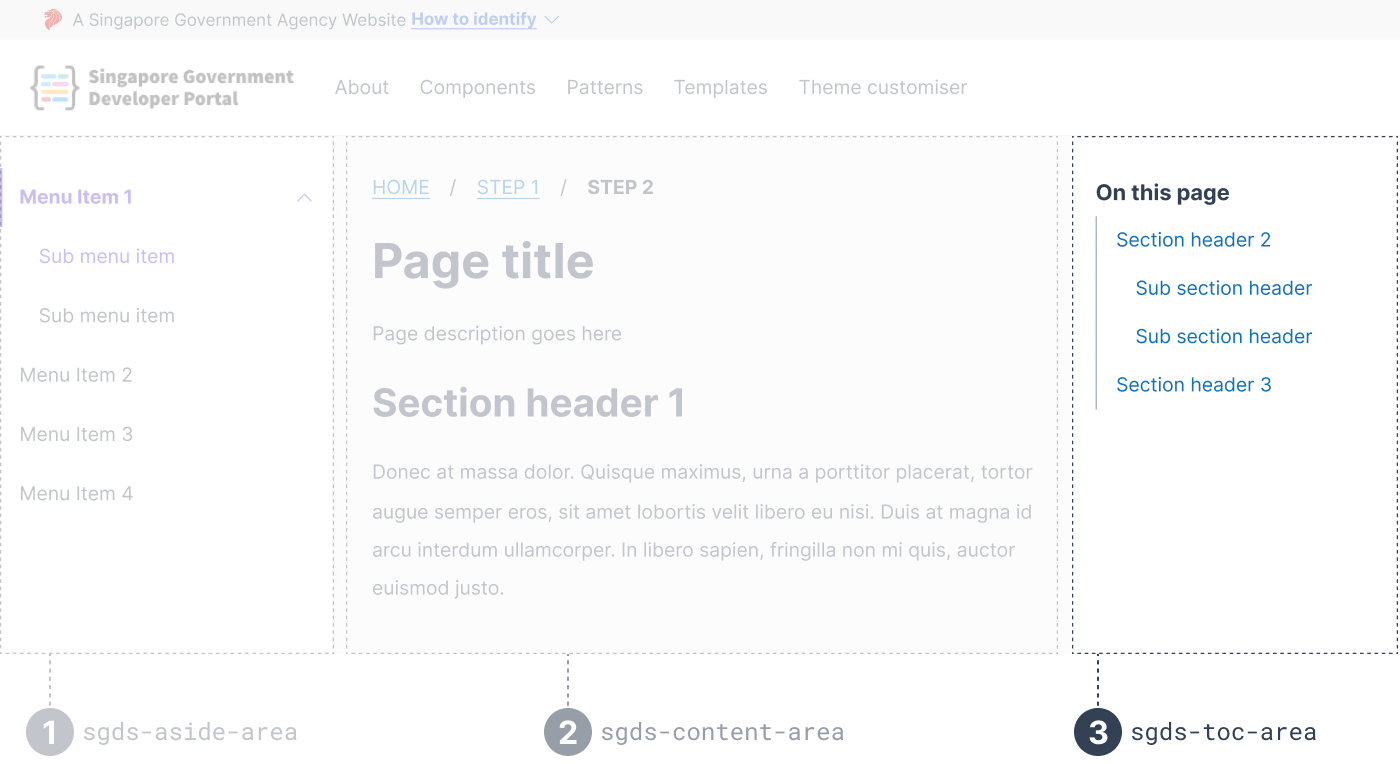
Table of Content Area
Table of Content Area is the child of Template Grid and is positioned at the right-most of the page. It is container with stylings meant for a single table of content component.

sgds-toc-area is a container with stylings meant for a toc component. It is design to accept only 1 direct child.
Example

<sgds-template-grid class="with-sidenav with-toc">
...
<sgds-toc-area>
...
</sgds-toc-area>
<sgds-template-grid>Last updated 10 June 2024
