Components Overview
Component reference is helpful for you to implement layouts, elements and components, using our CSS class and modifiers. Each page provides you with comprehensive usage instructions, examples and guidelines.
Our design system is designed to integrate with a variety of frameworks and third-party libraries, offering flexibility and compatibility to suit diverse project requirements.

All .gov.sg digital services shall adopt The Official Government Banner for every page in the digital service and be placed at the top of the page.
Mandatory
The footer contains supporting information for your service at the bottom of your website.
All .gov.sg digital services shall contain a Global Footer Bar across all pages.
The Global Footer Bar should include the name of the digital service, contact information, a privacy statement and the terms of use.

This component is the primary means that your users will use to navigate through your portal. It includes horizontal navigation and branding to identify your site.
Required
The side navigation is used to display a list of links to move between pages within a related category. It is used as a secondary form of navigation where the primary navigation is located hierachically above the page frame.
Required


Badges can be used to highlight important bits of information such as labels, notifications & status.
General
Breadcrumbs help users to navigate and understand where they are on the current website or service.
General
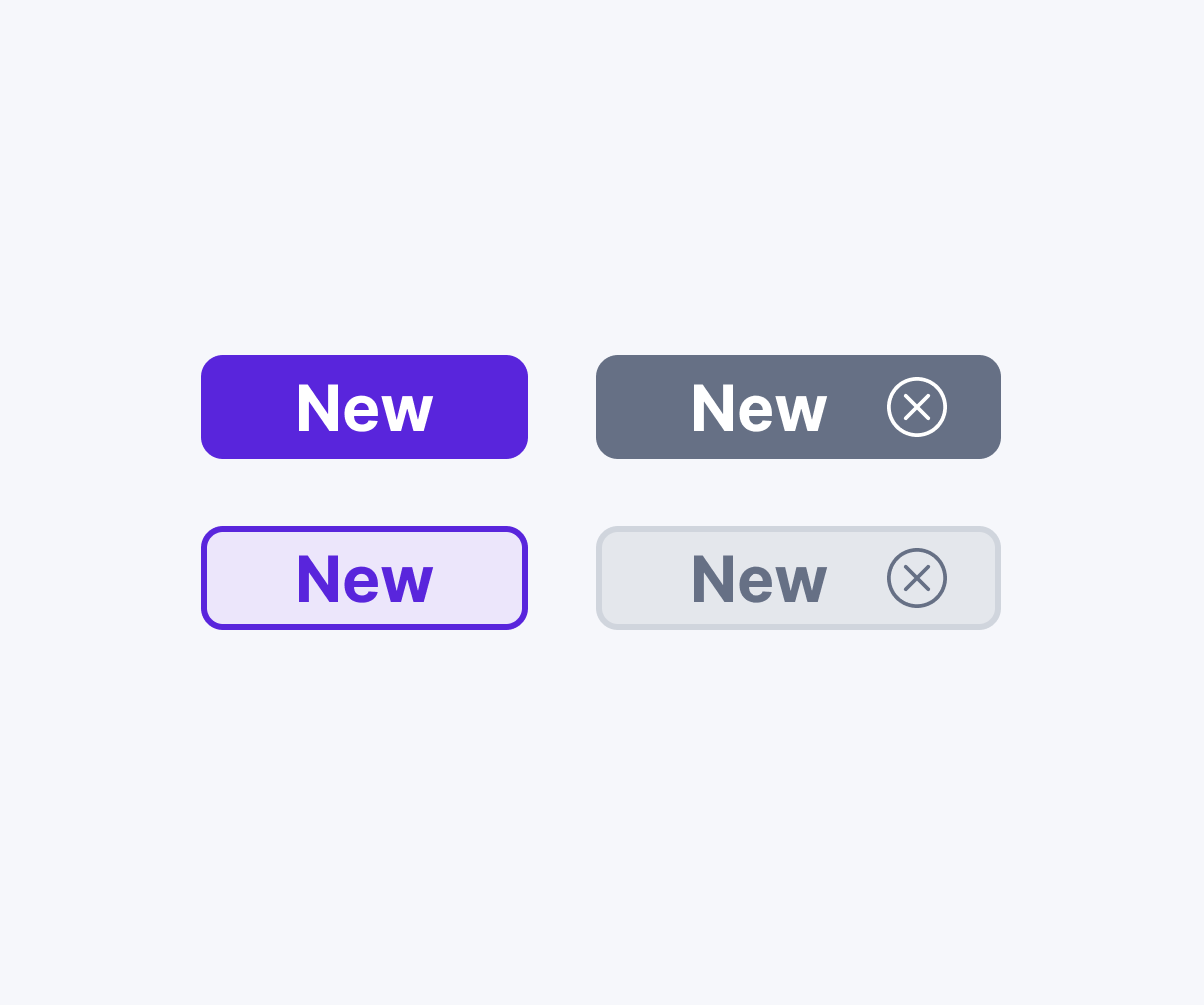
Buttons communicate actions that users can take throughout your portal which can be used in places such as modals, forms and cards
General
Cards can be used for headers and footers, a wide variety of content, contain contextual background colors and images.
General
This component is used when you require users to select multiple items from a list.
General
This component is used when you require users to make one or more selections from a list
General
Allows users to select a single date or a range of dates depending on the use case.
General

The modal component inform users about a specific task and may contain critical information which users then have to make a decision. E.g Accepting the T&Cs during signup
General
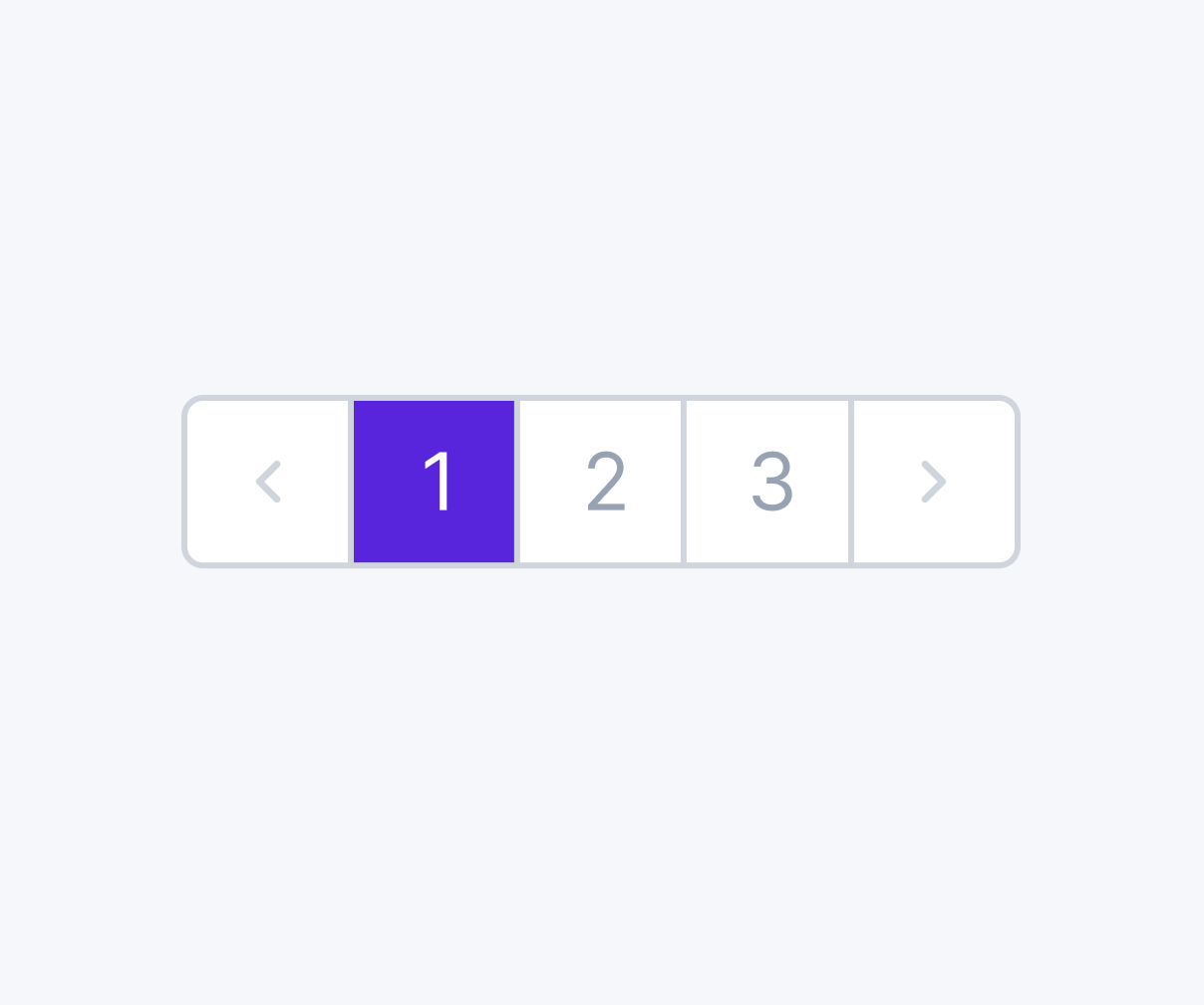
The pagination component is used to display a list of page numbers for your users, so that they can navigate to the next or previous page.
General
Provide up-to-date feedback on the progress of a workflow or action with simple yet flexible progress bars.
General
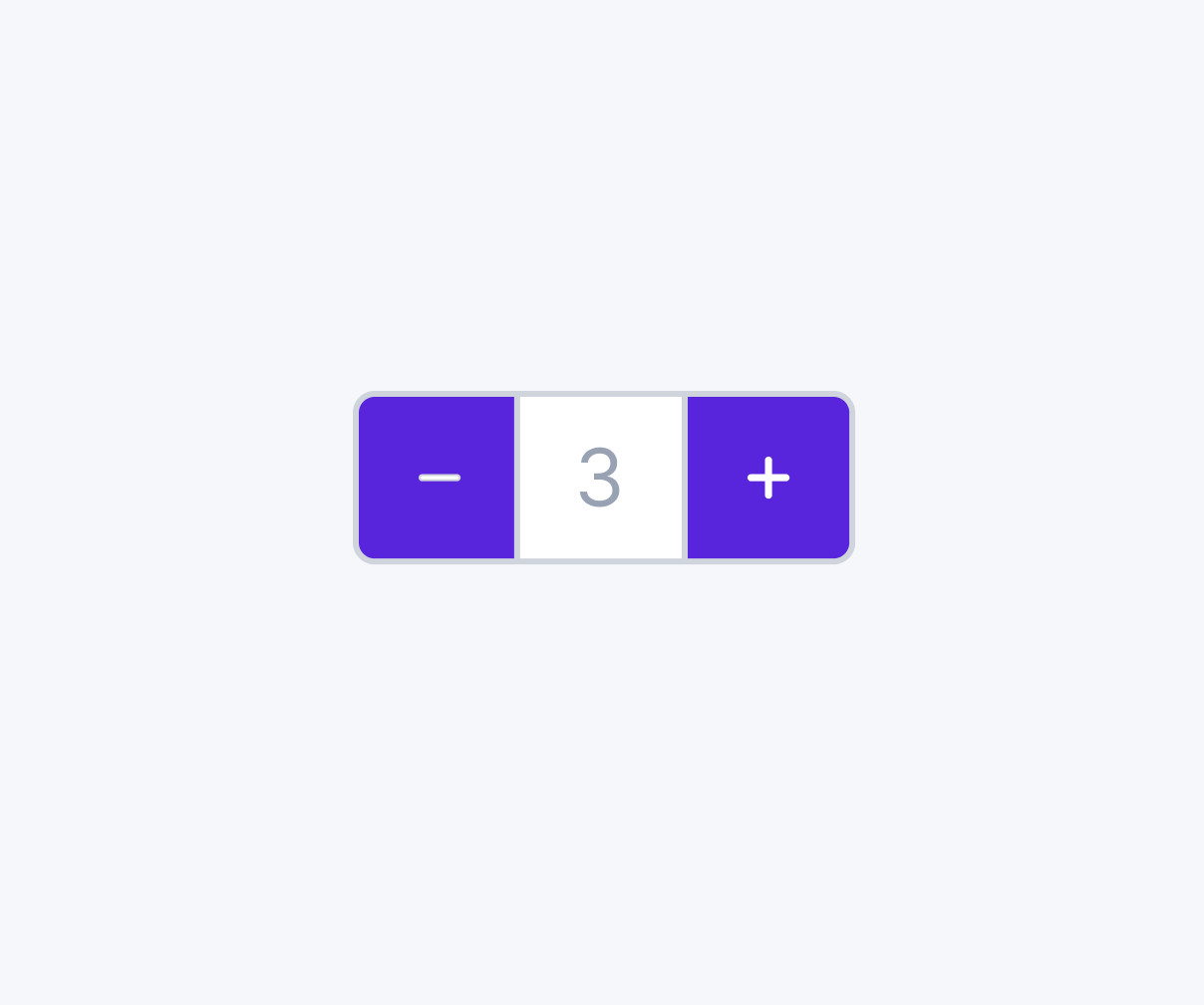
The quantity toggle component is used to increase or decrease an incremental venue, usually best used when the user needs to enter or adjust the quantity of a selected item.
General
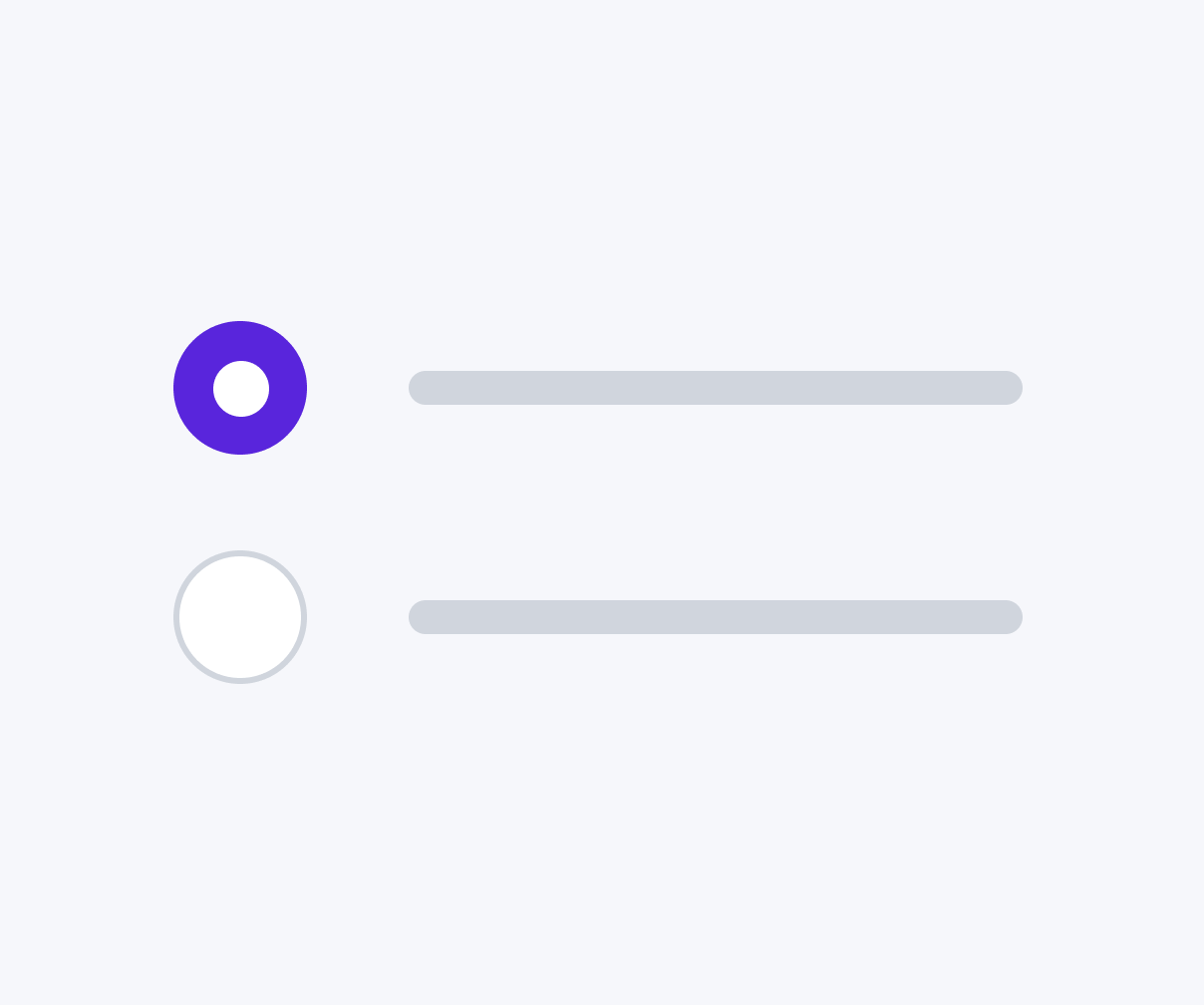
Radio buttons allow the user to select one option from a set while seeing all available options.
General


Tabs are a navigation element resembling tabbed dividers in a filing cabinet - by clicking a tab, users can easily locate a page containing related content.
General

Text inputs allow your users to enter letters, numbers and symbols on a single line.
General
Allows you to convey quick messaging notifications to the user. E.g When an action is completed, a success toast notification can be displayed and dismissed by the user or dismissed after a set amount of time has passed. Alternatively, a CTA can be used with the toast to allow the user to proceed with next steps or try again
General
Tooltips display more information when users hover over, focus on, or interact with an element.
General