Layouts
Layouts are built with custom elements tagged with styles. The custom elements are prefixed with sgds and have no embedded logic.

SGDS leverages on Bootstrap’s grid system that enables developers to design dynamic and visually appealing interfaces that will captivate users and enhance their overall experience.
Bootstrap
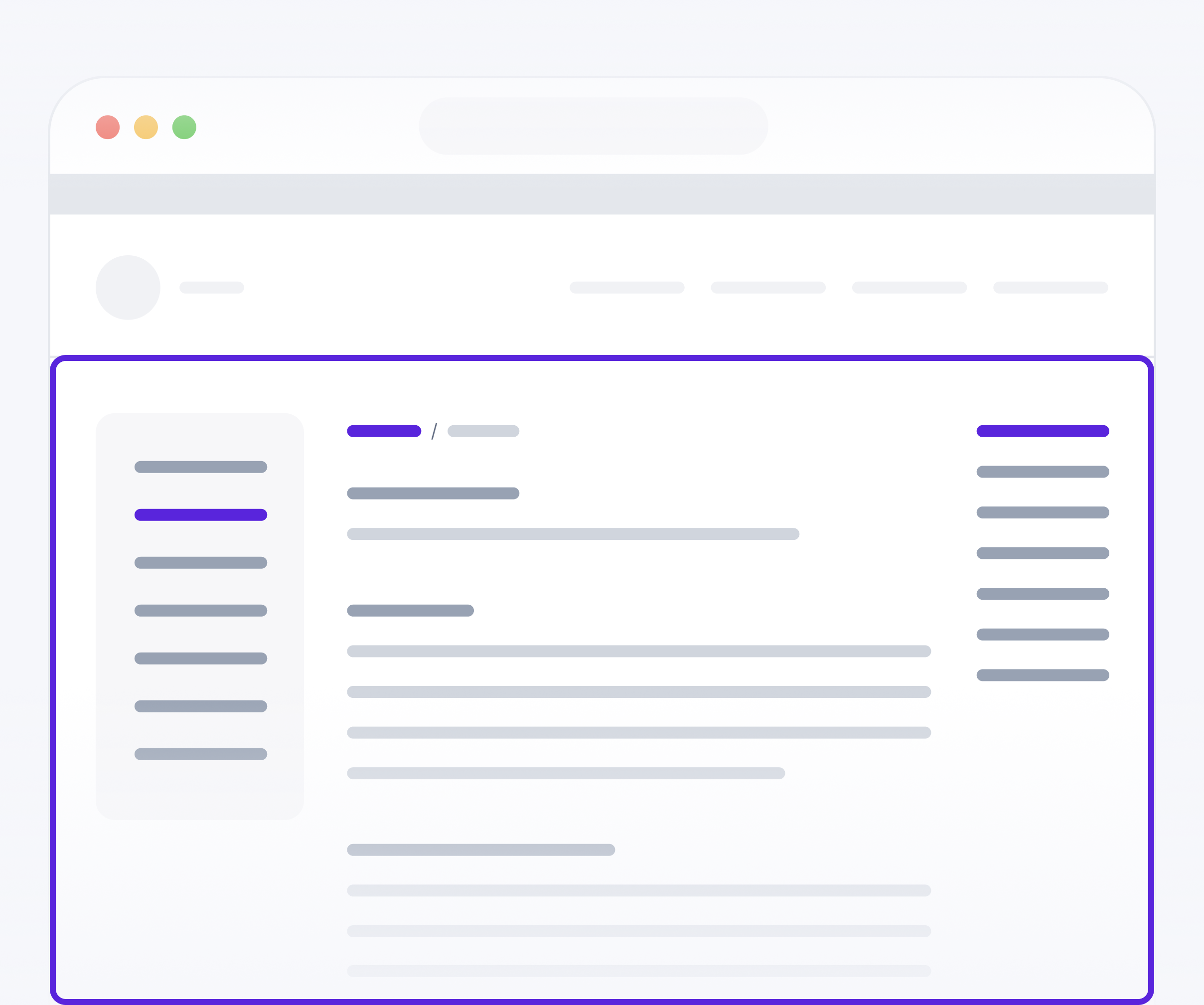
A CSS grid for the standard web application page layouts. It accepts three children: Side Navigation, Content Area and Table of Content Area.
SGDS Layouts
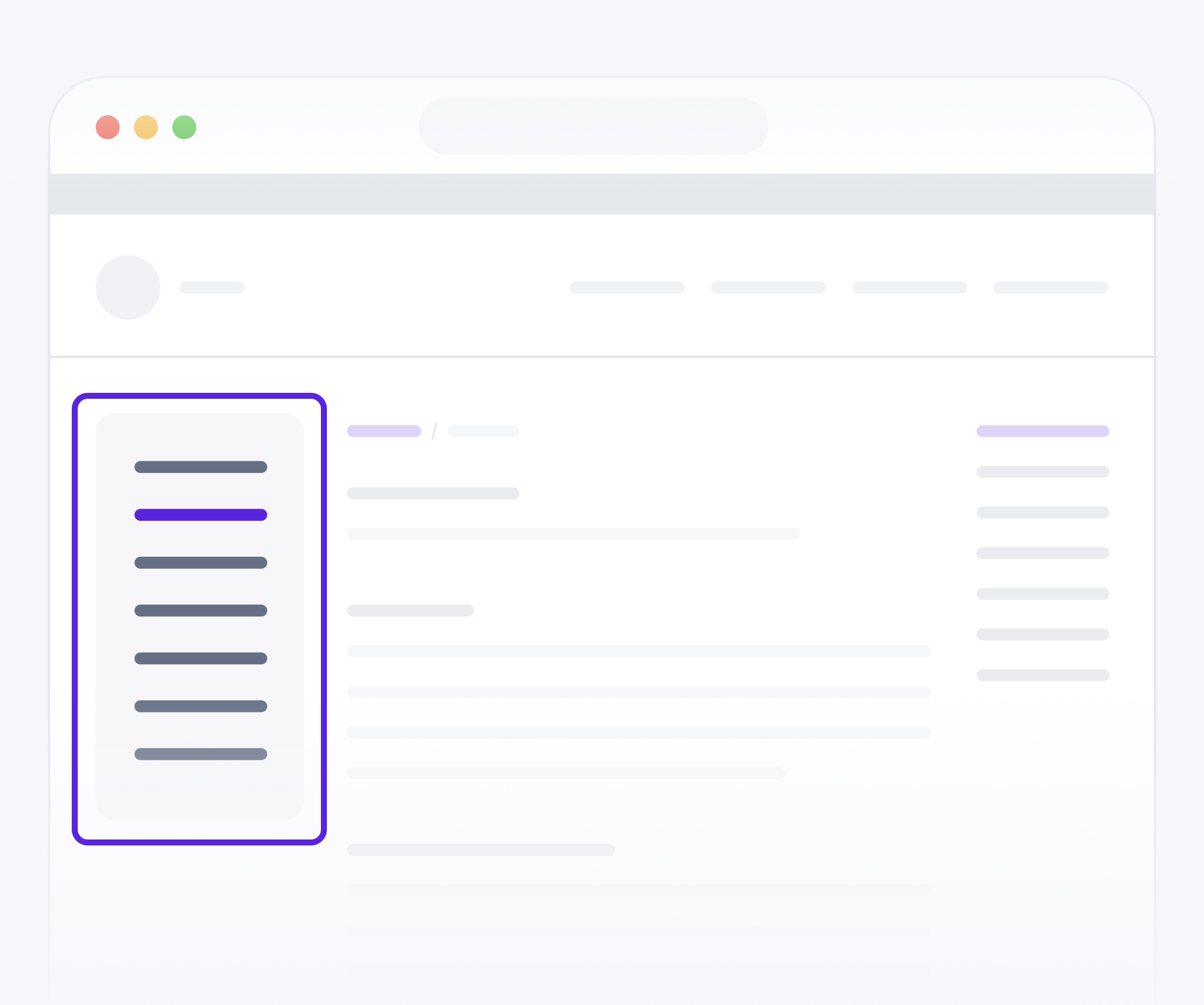
Side Navigation Area is the child of Template Grid and positioned at the left-most of the page. It is a container with stylings meant for a single side navigation component.
SGDS Layouts
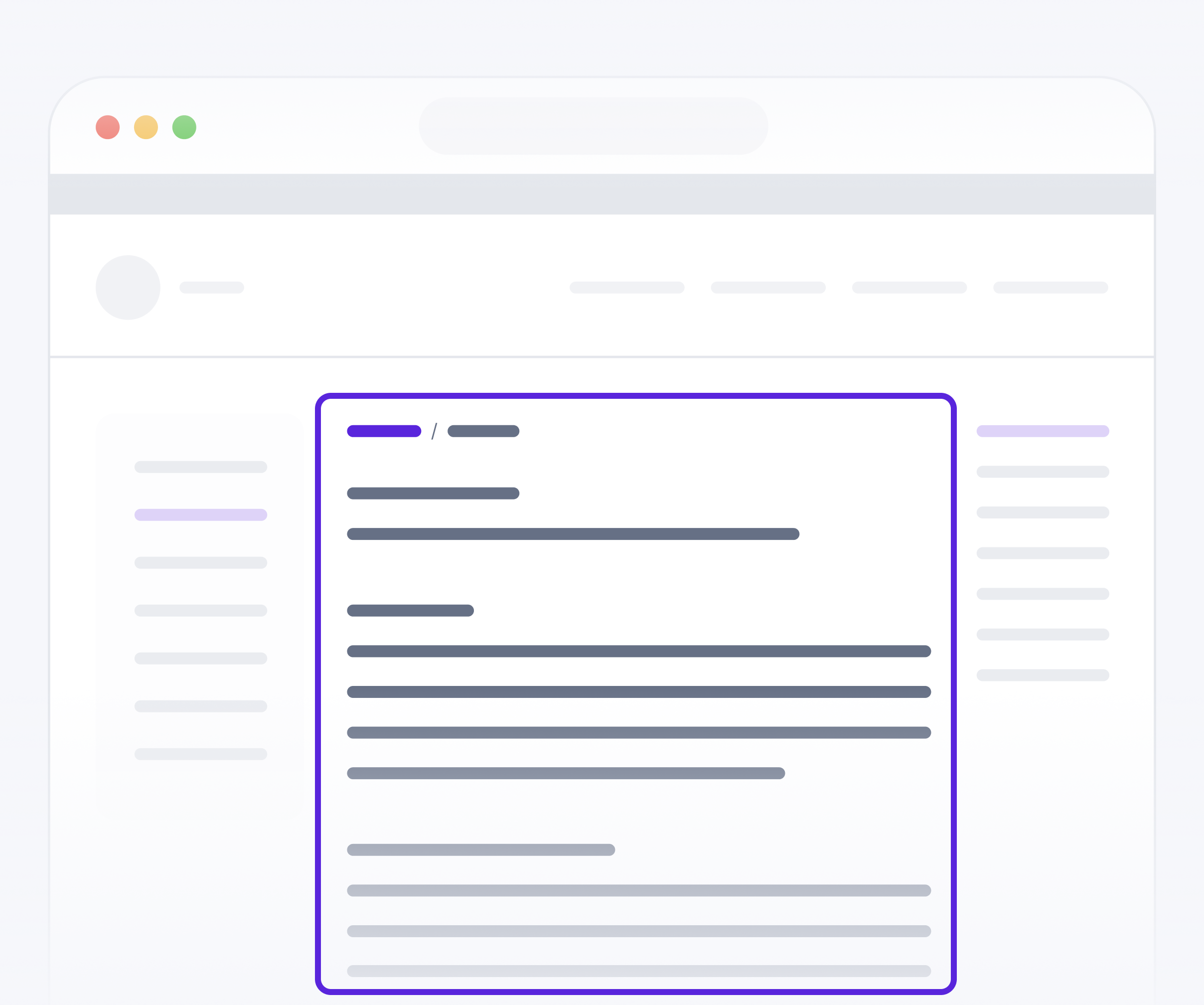
Content Area is the child of Template Grid and is positioned at the center of the page. It is a flexbox and accepts multiple children.
SGDS Layouts
Table of Content Area is the child of Template Grid and is positioned at the right-most of the page. It is container with stylings meant for a single table of content component.
SGDS Layouts